digitalocean how to upload a website on digitalocean

Introduction
Some tasks seem and so uncomplicated when yous are performing them regularly. If yet you stay for a period of time without performing these tasks, it takes a lot of endeavor trying to call up the commands and the menstruation of how yous performed those tasks. Setting upwardly websites is one of those tasks; set up it upwardly and peradventure it volition have a long time before you echo the process; by that time you lot have already forgetten how you went nigh it.
In this post, we document the steps of setting a static website on a DigitalOcean droplet running on Ubuntu 19.ten. We likewise enable HTTPS for the site using certificates issued by Allow's Encrypt. By documenting these steps nosotros will take a bespeak of reference in example nosotros forget how nosotros went about it.
Prerequisites
- A DigitalOcean droplet/server running Ubuntu eighteen.04 or college
- You have registered a domain proper name with your preferred domain name registrar.
- Your domain name DNS records at your domain proper name registrar have been updated to point to DigitalOcean. It takes a while (betwixt 4-48 hours) for a DNS change to fully have effect. The updating process is called DNS propagation. Subdomains have a shorter propagation fourth dimension.
- Created a user with
sudoprivileges on your server and the user tin log in to the server/droplet. - You have installed and configured your Nginx spider web server.
In this article we will be using the proper name kagundajm for the domain and user proper name. Exist sure to supervene upon kagundajm with your preferred proper name if you decide to follow along.
1. Create Domain/Sub-Domain
Log in to your droplet and click on Networking on the left sidebar. Type your domain name (Ex. kagundajm.com). If yous have more than than one DigitalOcean project configured, select projection that the domain volition belong to and click on Add Domain push button.
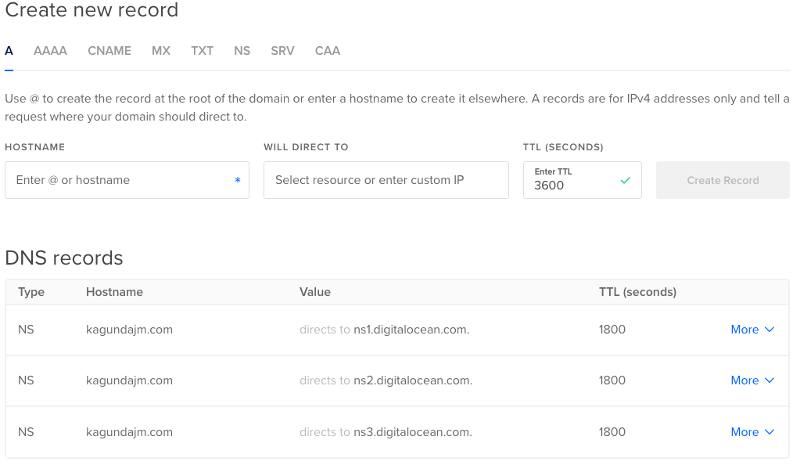
Afterward successful creation of the domain, you lot should exist redirected to the Create new recored page. We will utilise this page to create A/AAA records for the domain. An A tape allows you to point your domain or subdomain to an IPv4 address while an AAA points your domain or subdomain to an IPv6 address.
Under HOSTNAME, blazon @ and under WILL REDIRECT TO select your droplet and when done, click on Create Record. Nosotros as well need to add some other record for the www subdomain. Under HOSTNAME type wwww and select your droplet/server as the IP that the tape will redirect to. When done, click on Create Record to complete the job. If you have another subdomain you want to create, repeat the stride of creating the www but supersede www with your subdomain proper noun.

2. Create Website Binder
SSH to your server/droplet using a user who has root access with a command similar to the following ssh kagundajm@server_ip_address and create a folder to host the website files: sudo mkdir /var/www/kagundajm.com
Make website folder be owned by the non-root user and www-information grouping past running sudo chown -R kagundajm:www-data /var/www/kagundajm.com and sudo chmod g+southward /var/www/kagundajm.com commands. Setting the not-root user as the possessor will allow the user to upload files to the folder without landing into permission errors. one thousand+s means that all new files and sub-directories created within /var/www/kagundajm.com folder will inherit the group ID of the website folder.
3. Create Virtual Host (Server Blocks) File
Virtual host (server blocks) files are configuration files that inform the spider web server to route traffic bases on the domain name and other parameters. These virtual host (server blocks) enable hosting of multiple websites on a single server. Each website on the server should accept at least one virtual host file that volition reflect, the the directory (root) that will agree the website files and the domain names.
We will create our virtual host file by creating a copy of default file by running sudo cp /etc/nginx/sites-available/default /etc/nginx/sites-available/kagundajm.com. Open the file nosotros have created using the Nano editor sudo nano /etc/nginx/sites-available/kagundajm.com and update to reverberate data for our website. When you take completed making the changes, press Ctrl+O to save, press ENTER key to confirm the file name and finally Ctrl+X to exit the editor. Later the changes, the file should resemble the following:
To complete this step, we need to enable our site. To do this, nosotros create a symlink (symbolic link or shortcut) to the file nosotros have created to sites-enabled folder ln -due south /etc/nginx/sites-available/kagundajm.com /etc/nginx/sites-enabled. In future, if we want to disable the site without deleting the files, we only need to run sudo rm -rf /etc/nginx/kagundajm.com.
Next we need to test that we accept non made any mistakes while creating the configuration file. Run sudo nginx -t and if you should get a response like the following:
Finally, we restart nginx in order for the changes to take issue by running sudo service nginx restart.
4. Install SSL Certificates
This step will simply be possible if the DNS records for the domain have propertly propagation. To confirm that propagation has taken upshot, endeavour pinging both ping kagundajm.com -c4 and ping world wide web.kagundajm.com -c4. If you get a message like to ping: www.kagundajm.com: Name or service not known and so the propagation has not completed and you accept to continue waiting.
When the ping is successful, confirm Certbot is installed certbot --version. A successful installation should display the version number of Certbot. If however the command responds with command not found: certbot so you require to install Cerbot running the post-obit commands:
Now that we tin can ping our domains and nosotros have confirmed that Certbot is installed, nosotros can install SSL certificates by running sudo certbot --nginx -d kagundajm.com -d www.kagundajm.com
v. Upload Website Files
Uploading of the website files will be performed from your local computer. You tin use any method that you are comfortable with in uploading the files to the server.
In this mail service we volition use rsync (Remote Synchronization) control line tool. The tool is not bachelor by default in Windows. Still, if you are using Windows ten, y'all can enable Windows Subsystem for Linux (WSL) from the Command Panel > Turn Windows features on or off. Doing this will enable you to go access to the rsync command. If yous don't wish to install WSL, y'all can install Cygwin and after installation, you should exist able to access the rsync command line tool.
Open a final window, modify directory to the location where the website files are located and run the following command.
rsync -azv -e "ssh -i ~/.ssh/kagundajm-com-rsa" ./ kagundajm@kagundajm.com:/var/www/kagundajm.com --delete
-
a- shorthand for--archive. Preserves permissions (owners, groups), times and symbolic links. -
z- shorhand for--shrink. Compresses the files data during the transfer -
5- shorthand for--verbose. Displays visual output showing progress for the transfer process -
--delete- removes obsolete files on the destination folder.
If y'all you run into an error like to: rsync: connection unexpectedly closed (8 bytes received so far) [sender] rsync error: error in rsync protocol data stream (code 12) while running the rsync command, verify that the destination folder exists or whether you have write permissions to the destination folder.
Source: https://kags.me.ke/post/do-create-static-website/
0 Response to "digitalocean how to upload a website on digitalocean"
Post a Comment